近似色を選ぶ方法に関する実験
2016/02/27 7M4MON元画像 HTMLで定義されていて、古いブラウザや携帯でもカラーネームを解釈できる(らしい)
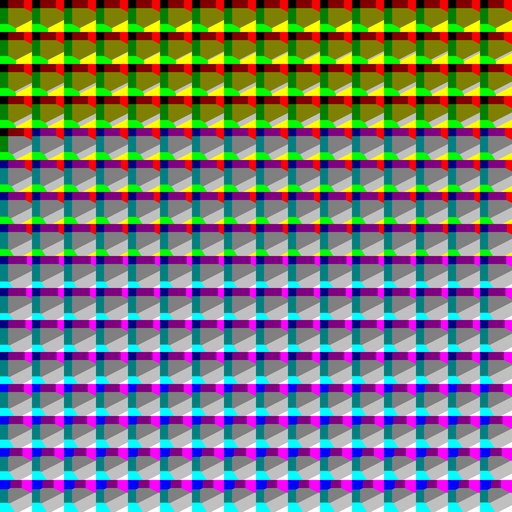
1.RGB色空間
赤、青、緑の色成分を3辺とし、その立方体での距離を求めます。149秒 このページ によると、RGBに適切な重み付けをすると少しは人間の感覚に近い色差になるようなので試してみました。
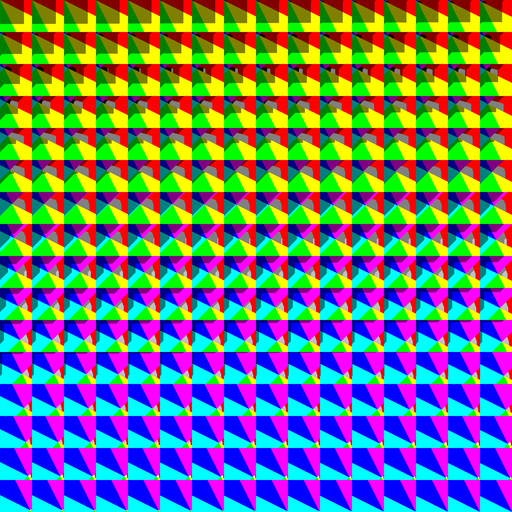
2.HSB/HSV色空間
色相(Hue)、彩度(Saturation・Chroma)、明度(Value・Lightness・Brightness)の三つの成分からなる色空間です。このページの方法 でやってみたのですが、うまい具合に行きませんでした。175秒 Change Detection in Color Images 」を参照したところ213秒
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
' Color を引数にとってHSVの値をダブル型の配列(3)として返す
' 2016/11/19 https://ja.wikipedia.org/wiki/HLS%E8%89%B2%E7%A9%BA%E9%96%93 を参考に白を近似色で選ぶように変更
Function GetHSB(pColor As Color) As Double()
Dim hsbH As Double
Dim hsbS As Double
Dim hsbB As Double
With pColor
Dim rgbArray As Double() = {.R, .G, .B}
hsbH = .GetHue()
hsbH = hsbH / 360 '0~1に直す
'hsbS = .GetSaturation()
'hsbB = .GetBrightness() 'RGBの最大値にした方が結果に近いようだ。
hsbS = (rgbArray.Max - rgbArray.Min) '/ (1 - Abs(.Max + .Min - 1)) '円柱モデルだと黒が無くなってしまうので双円錐モデルを採用
hsbB = (rgbArray.Max) ' + rgbArray.Min) / 2 '平均を取る方だと.GetBrightness()と同じ結果になる
End With
Dim hsbArray() As Double = {hsbH, hsbS, hsbB}
Return hsbArray
End Function
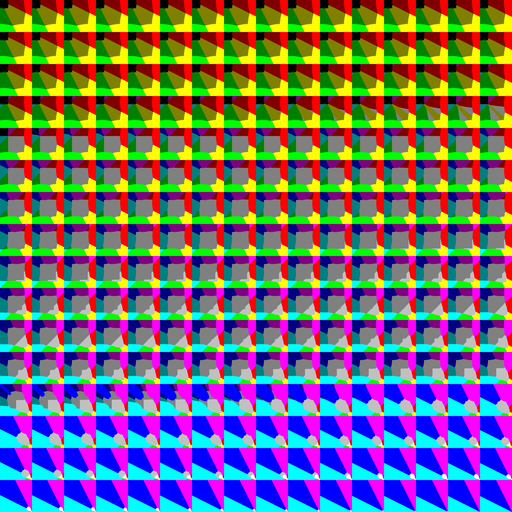
252秒 3.CIE L*a*b*
Lab色空間は人間の視覚を近似するよう、国際照明委員会 (CIE) が策定したものらしいです。http://www.vbforums.com/showthread.php?762919-RGB-XYZ-and-Lab-conversions If cL > 255 Then cL = 255
If cL < 0 Then cL = 0
If cA > 255 Then cA = 255
If cB > 255 Then cB = 255
で変な値に飛んでいってしまいますが、そもそもこの時点ですでに希望の値でないようでした。354秒 http://d.hatena.ne.jp/butyricacid/20080711/1215772093 #Region "LabFastConvert"
'http://d.hatena.ne.jp/butyricacid/20080711/1215772093
'を移植した。
Private _gammaTable() As Integer = createGammaTable()
Private _labTable() As Integer = createLabTable()
Private Function createGammaTable() As Integer ()
Dim table(256 ) As Integer
For i = 0 To 255
Dim d As Double = i / 255
Dim g As Double
If d > 0.04045 Then
g = Math.Pow((d + 0.055 ) / 1.055 , 2.4 )
Else
g = (d / 12.92 )
End If
table(i) = CInt(g * 100000 )
Next
Return table
End Function
Private Function createLabTable() As Integer ()
Dim table(100001 ) As Integer
For i = 0 To 100000
Dim d As Double = i / 100001
Dim g As Double
If d > 0.008856 Then
g = Math.Pow(d, 1 / 3.0 )
Else
g = (7.787 * d) + (16 / 116.0 )
End If
table(i) = CInt(g * 1000000 )
Next
Return table
End Function
Public Function sRGBToLab_fast(pColor As Color) As Double ()
Dim r As Integer = CInt(pColor.R)
Dim g As Integer = CInt(pColor.G)
Dim b As Integer = CInt(pColor.B)
r = _gammaTable(r)
g = _gammaTable(g)
b = _gammaTable(b)
'r,g,b 各値は 0 から 100000 の範囲
Dim x As Integer = 4124 * r + 3576 * g + 1805 * b
Dim y As Integer = 2126 * r + 7152 * g + 722 * b
Dim z As Integer = 193 * r + 1192 * g + 9505 * b
' x: 0-950500000
' y: 0-1000000000
' z: 0-1089000000
' 0-1000000000 の範囲へ揃えるのと _labTable のインデックス範囲 0-100000 へのマッピングを同時に行う。
x = x / 9505
y = y / 10000
z = z / 10890
' x,y,z 各値は 0 から 100000 の範囲
x = _labTable(x)
y = _labTable(y)
z = _labTable(z)
' x,y,z 各値は 0 から 1000000 の範囲
Dim lab() As Double
lab = {(116 * y - 16000000 ) / 1000000 , (500 * (x - y)) / 1000000 , (200 * (y - z)) / 1000000 }
Return lab
End Function
#End Region
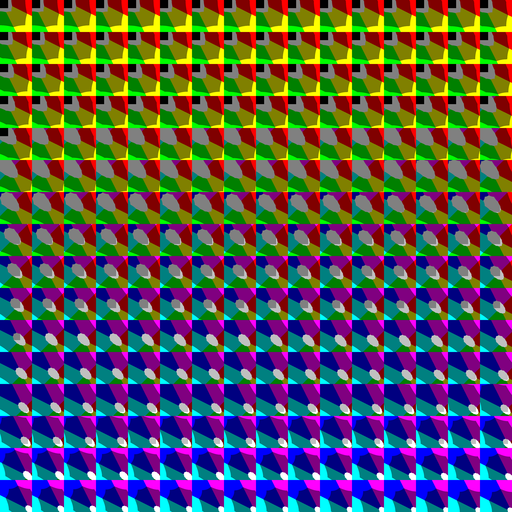
172秒 ということで、アプリを作ってみました。
こちら 。ビーズ工作 の役に立つと良いなぁ。 戻る